Jan
24
焦虑与效率
7 min read
Aug
07
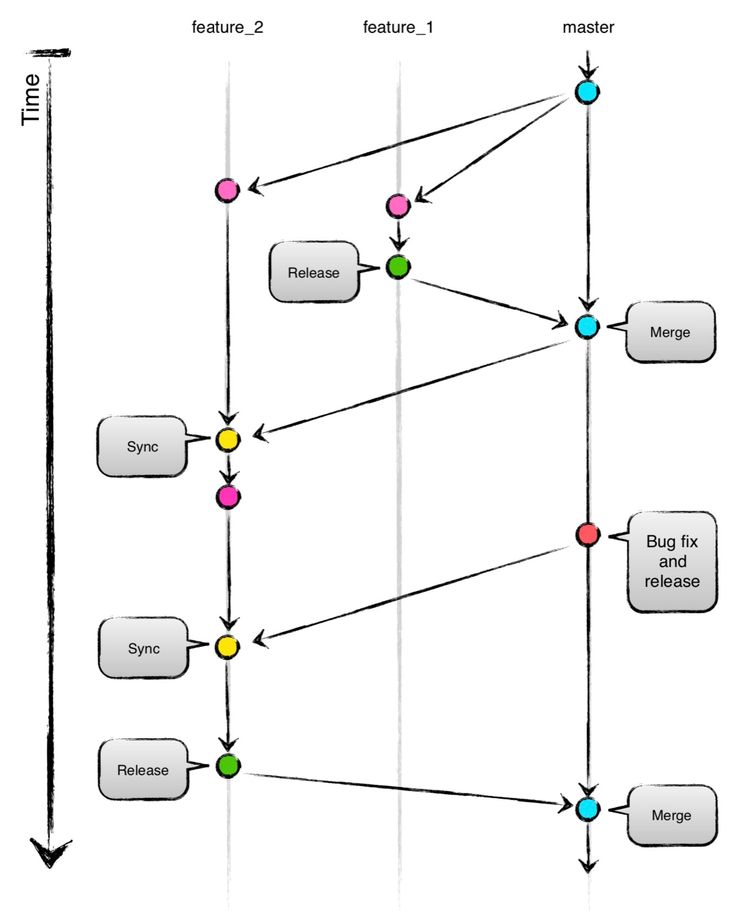
一个迅速的 git 分支模型
3 min read
Jun
30
前端工作四年多
17 min read
Jun
27
收纳心得
8 min read
May
29
前端和服务端大仓库主干开发理念差异
3 min read
Feb
08
关于个人意愿
3 min read
Dec
13
weex 中与原生 vue 1.x 不同的地方
3 min read
Dec
10
WordPress 快速建站指南
8 min read
Nov
12
IOS 内 Date 对象 Invalid Date 错误的解决方案
2 min read
Apr
27
个人定制 vue-cli 模版 hq5544/vue-webpack
2 min read